1. From idea to prototype
- Step 1: wife frame: Vẽ khung xương, trằn đen có thể vẽ ra giấy, vẽ ý tưởng của mình lên. Thể hiện tính năng và chức năng của dữ liệu. Mục đích: Show bố cục tổng thể, chức năng, tính năng, data, đạt được sự đồng thuận.
- Step 2: Mockup: Chi tiết và có màu sắc. Mục đích: Visualize design, chi tiết hơn wife frame
- Step 3: Prototype: Nối flow lại, bản chạy thử có thể tương tác được. Mục đích: Usability Testing: đưa cho người thứ ba không biết gì về ý tưởng, đưa goal cho họ biết app này dùng để làm gì để sau khi họ sử dụng prototype, họ cảm thấy thể nào.
2. Comman user interface elements
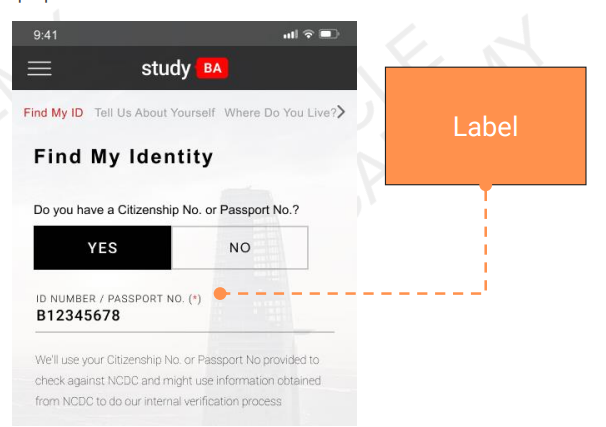
2.1. Lable:
Label được sử dụng để hiển thị tên của 1 field. Labe ở dạng tĩnh và cố định.
2.2. Textbox:
Field để cho khách hàng nhập text vào, single line of text
2.3. Dropdown:
Nơi để khách hàng chọn cùng 1 lúc chỉ 1 item. nên chú thích ‘Select one’ để giúp khách hàng hiểu action họ cần thực hiện.
2.4. Search box:
Searchbox hoạt động tương tự như Dropdown nhưng cung cấp danh sách dài hơn nhiều với khả năng tìm kiếm. Danh sách thả xuống sẽ có một danh sách được xác định trước (ví dụ như thành phố, nghề nghiệp ,,,)
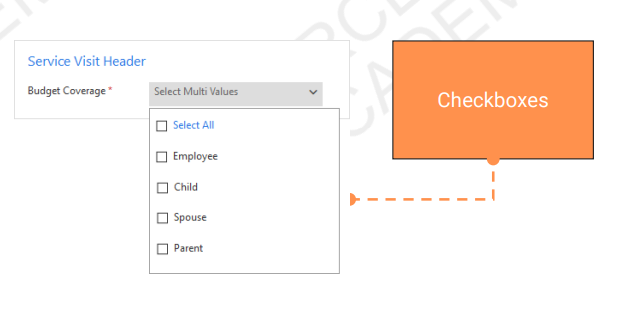
2.5. Check box:
Nơi để khách hàng chọn một hoặc nhiều item cùng một lúc.
2.6: Radio/switch/toggle:
Các nút radio được sử dụng để cho phép người dùng chọn một mục tại một thời điểm.
✓ Nút chuyển đổi cho phép người dùng thay đổi cài đặt giữa hai trạng thái.
2.7: Text area:
Field để cho khách hàng nhập text vào, multiple line of text
2.8: Date picker:
Công cụ chọn ngày cho phép người dùng chọn ngày và/hoặc thời gian. Bằng cách sử dụng bộ chọn, thông tin được định dạng và nhập vào hệ thống một cách nhất quán.
2.9. Button:
Một nút biểu thị một hành động khi chạm.
2.10: Search field:
Hộp tìm kiếm cho phép người dùng nhập từ khóa hoặc cụm từ (truy vấn) và gửi nó để tìm kiếm chỉ mục với mục đích nhận lại kết quả phù hợp nhất. Các trường tìm kiếm thông thường là các hộp văn bản một dòng và thường đi kèm với một nút tìm kiếm.
2.11. Breadcrumb:
Breadcrumbs cho phép người dùng xác định vị trí hiện tại của họ trong hệ thống bằng cách cung cấp đường dẫn các trang tiếp theo có thể nhấp để điều hướng.
2.12. Pagination (Phân trang):
Phân trang phân chia nội dung giữa các trang và cho phép người dùng bỏ qua giữa các trang hoặc xem theo thứ tự nội dung.























0 Comments:
Đăng nhận xét